AMP (Accelerated Mobile Pages) is a Google and Twitter based open source project that drastically decreases the webpage loading time on mobile devices. It’s estimated that over 53% of mobile searches that take longer than 3 seconds are abandoned. Therefore, it’s important to provide a fast user experience to avoid having potential customers leave your website out of impatience. In this ultimate guide to accelerated mobile pages, you’ll learn about its background, its benefits, and its drawbacks.
The Ultimate Guide to Accelerated Mobile Pages
 Background and History
Background and History
AMP was launched in 2015 and was primarily aimed at media companies. The project might have been a response to Facebook’s instant articles, which was a way of allowing media companies to have their articles load very quickly. At this moment in time, the main platforms using it are Google, Twitter, Reddit, and Linkedln. With speed being one of the more frustrating bottlenecks for the mobile experience, this technology is much appreciated by the consumer.
How does it work?
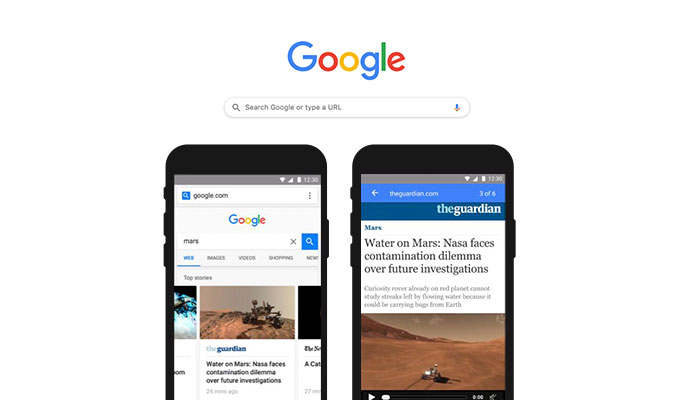
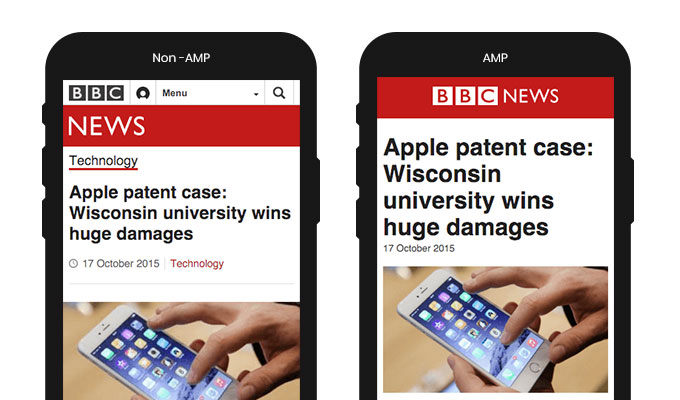
The AMP’s are a mix of JS, HTML and cache libraries. The lighter coding means file sizes are reduced and the Google AMP Cache allows each page to be preloaded, meaning it can be instantly loaded when requested by the user. You may have already noticed AMP pages on your smartphone when executing searches. The first line of the page description in the search results will begin with “AMP” which indicates that page is in the program. Recently, Google has updated the AMP program to allow for two forms of optimizations:
- Lite version: This is ideal where the internet signal quality is poor, such as rural areas and in countries where the coverage has not yet developed.
- Images: images are preloaded or the image quality is somewhat scarified to decrease loading times.
 Advantages of AMP
Advantages of AMP
Are you still on the fence? The ultimate guide to accelerated mobile pages is here to help. Here are some of the top advantages that you can gain:
- Increase in sales: It has been found that AMP leads to a 10% traffic increase and consequently a 20% conversion increase. That’s because visitors spend 35% more time on AMP content, which means you have a better chance of capturing the attention of the lead and nurturing it to generate the sale.
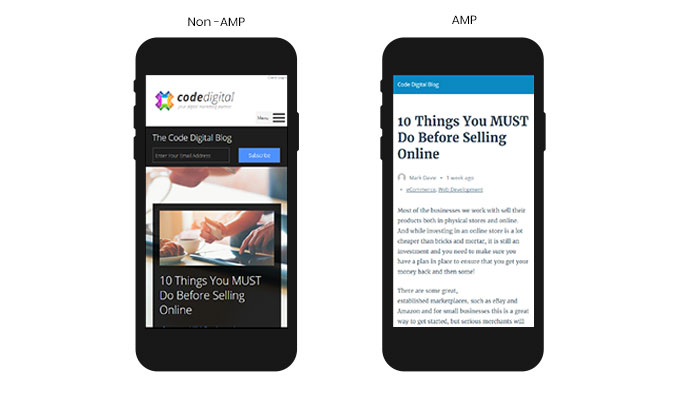
- Improves user experience: Website users that don’t buy right away will have a good user experience anyway. For instance, if they are visiting the blog section of your website and want to digest content quickly, then AMP allows them to do that.
- Add more media: One of the primary reasons for AMP is for media rich pages of news websites. AMP overcomes the bandwidth problem, which means you can get away with adding more content on your webpages without significantly increasing the loading time.
 Disadvantages of AMP
Disadvantages of AMP
It’s important to have a balanced overview of any new addition you might be making to your business. With that thought in mind, the ultimate guide to accelerated mobile pages has found some of the top disadvantages of AMP:
- Reduces flexibility: The stripped down nature of AMP coding means the level of customization is decreased. You may not be able to add certain features or widgets, and dynamic script insertion is also reduced. Therefore, the overall quality of your website is somewhat sacrificed, which could have an impact on your brand image and quality of the user experience.
- Ad restrictions: You’ll have more trouble running ads, so if that’s your main source of income you’re out of luck. Ads can be installed on AMP content, but there are restrictions.
- Analytic platform restrictions: For those using Google Analytics this will not be a problem. However, you may have trouble integrating other analytics software with AMP content.
Impact on SEO
For now, AMP only affects mobile-based search results and will in no way have an effect on desktop based search rankings. You may have noticed that at the top of some search results, pages are displayed in a carousel type format, where swiping left and right allows the user to see other pages. This is where it gets interesting! To be visible in those carousels, you must be in the AMP program. For media companies that have fresh content, being visible in this carousel is the difference between competing for traffic and being obsolete.
However, if you run an eCommerce website, the carousel bonus may not be much of a benefit. We know that AMP drastically reduces loading times, which means the bounce rate will be reduced and the number of visitors interacting with your webpages will increase. Also the clickthrough rate will increase, because users can see it’s an AMP page. Up to 90% of publishers noticed a higher CTR on their ads where the destination page used an AMP format.
From all this, we at the ultimate guide to accelerated mobile pages think it’s reasonable to believe that your rankings will see an increase due to AMP, because higher CTR, lower bounce rates, and website interactivity are all metrics that Google pays attention to when evaluating your rankings among their search results.
Should you use AMP pages?
The answer depends on how fast your pages are currently loading. Take a look at your analytics to see if the majority of loading times are within the 1-3 seconds range. If it’s longer, then you may need the AMP format to help tilt the odds of success in your favor.
How to get started
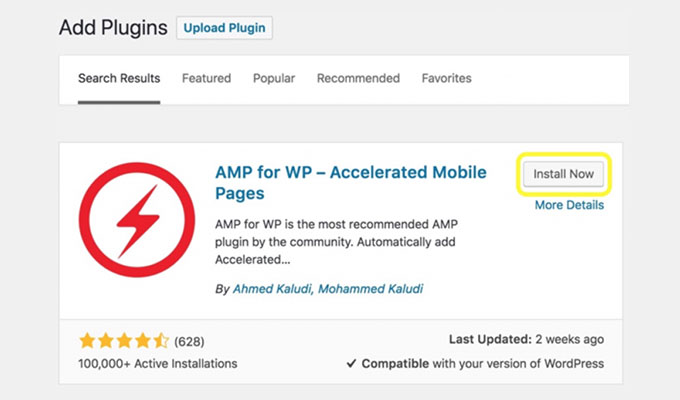
Have you decided to give AMP pages a shot, but have no idea where to get started? We have already mentioned that AMP pages have stripped down HTML. The criteria to be accepted for AMP is very strict, which means the HTML must be clean – in particular the tags must be in the right order. This is rather technical so you’ll need to get a programmer on the job. All AMP pages must be validated, which can be done using a Chrome tool. Any errors that are highlighted will tell you what problems need to be fixed until the page can be accepted as AMP. Once you build a few of these pages you’ll understand what’s expected, which means you’ll get accustomed to creating them pretty fast. Many popular CMS software solutions like WordPress have plugins that automate the majority of the AMP page creation process.
Conclusion
The creation of AMP pages addresses a real problem that you’ve probably experienced. It can be frustrating trying to browse the web on your smartphone, as data hungry webpages are slow to load on a low-speed connection. By switching to AMP pages, your customer base will notice a real difference in how quickly they can navigate to the products and services they’re interested in. All the evidence indicates that AMP is here to stay, and the ultimate guide to accelerated mobile pages suggests you try to adapt with the times!
Looking for more web design and development insights?
Check out our Ultimate Guide to Contact Forms or Mind-blowing Web Design Facts!
Need more help? Our ninjas are ready to dive in! Contact us today to start brainstorming for your next project.






 Background and History
Background and History
 Advantages of AMP
Advantages of AMP Disadvantages of AMP
Disadvantages of AMP