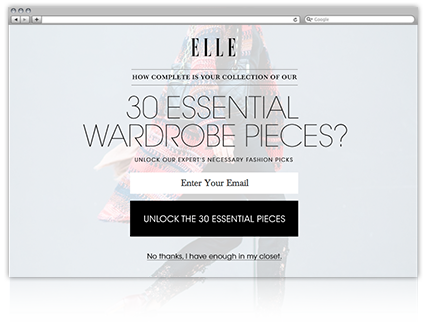
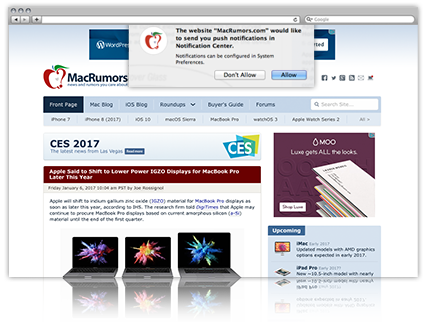
DESKTOP PUSH NOTIFICATIONS
Disclaimer – these aren’t inherently bad! The approach could use some work though. In 2017, keep the process convenient and efficient by foregoing the ugly pop-ups and letting users explore the site a bit before asking them to commit. The current trend is just too much, too soon.

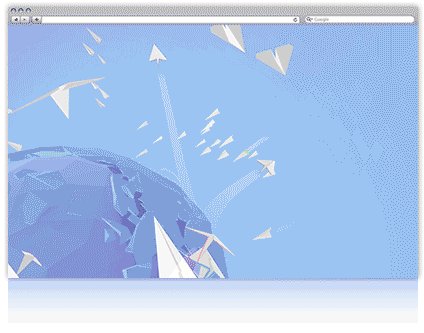
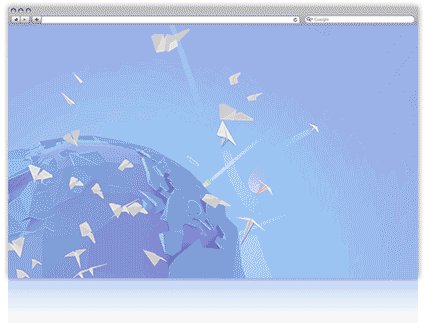
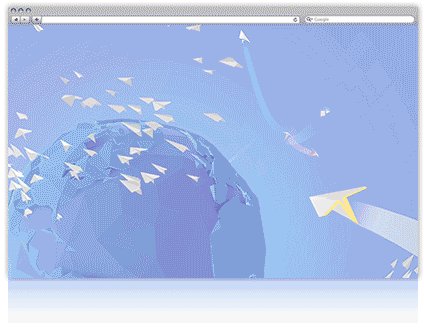
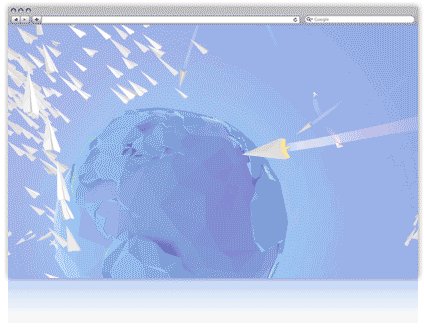
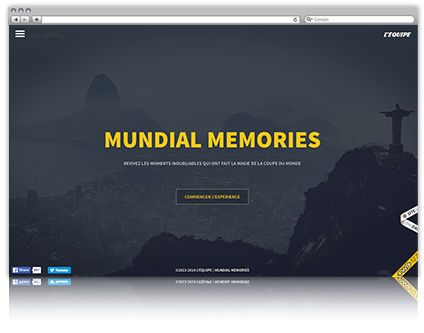
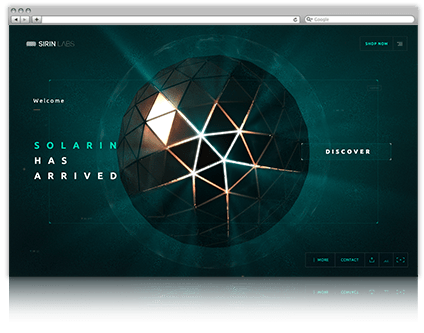
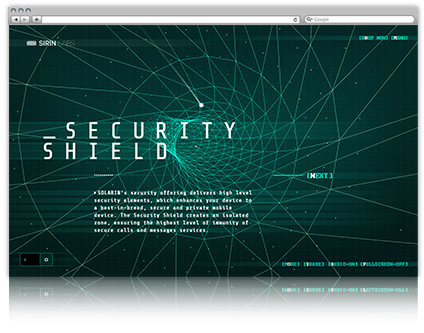
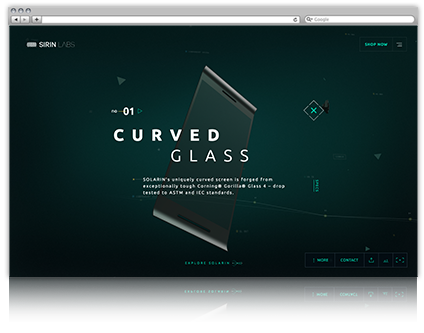
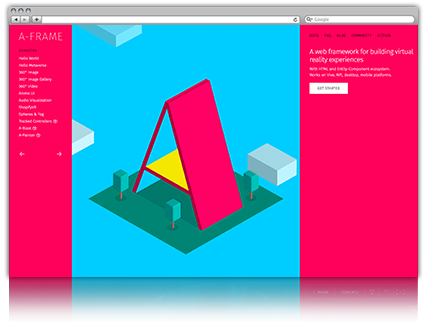
WEBGL
WEBGL – a JavaScript API that supports plug-in-free interactive 3D and 2D graphics – allows developers and designers alike to create complex animation sequences without the use of additional software. With the push for more immersive storytelling, we see this innovative tech being used much more in 2017.
Takeaway: Web design is moving away from static templates and uniform design. In the future, websites will be interactive stories that focus on user interaction to highlight content.