
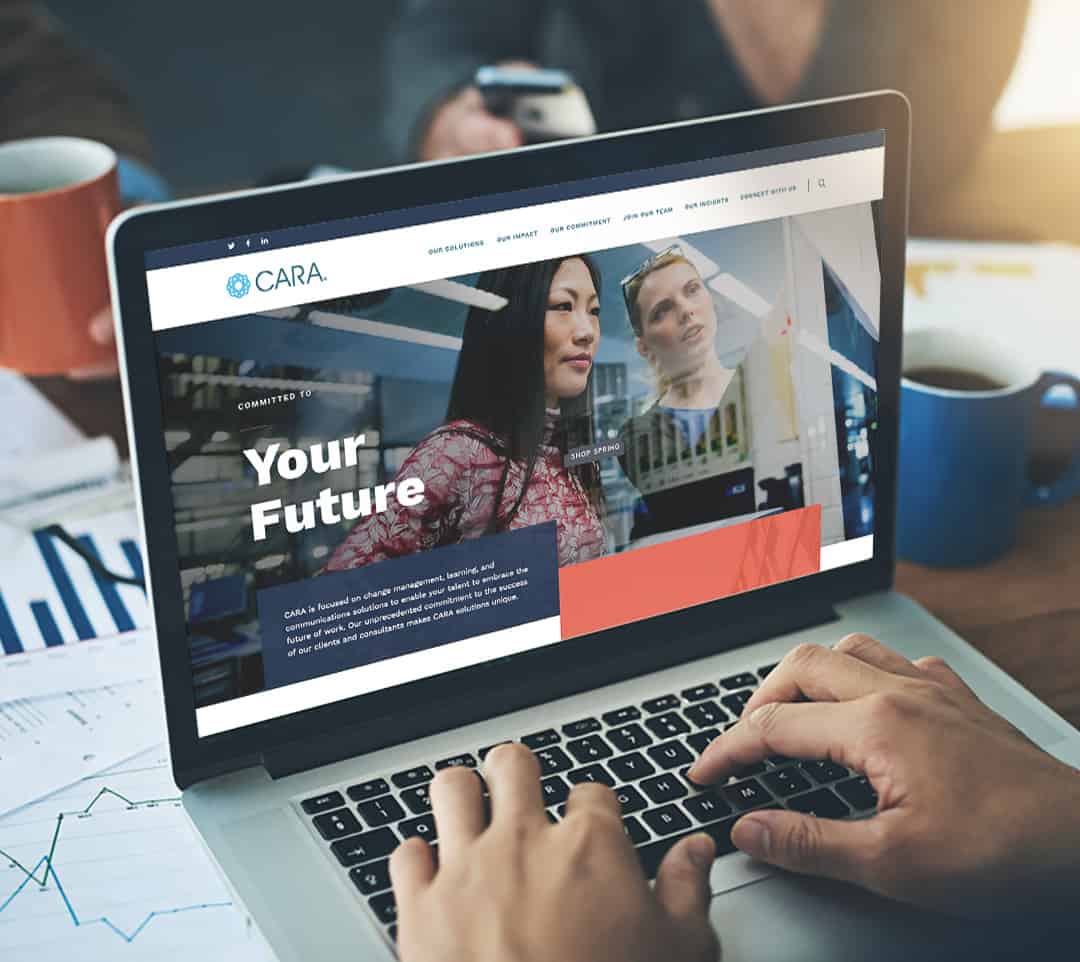
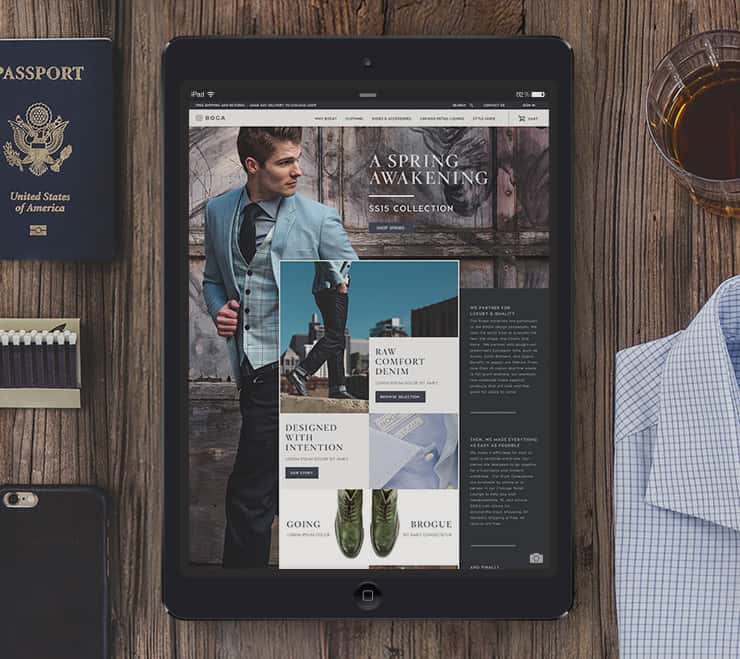
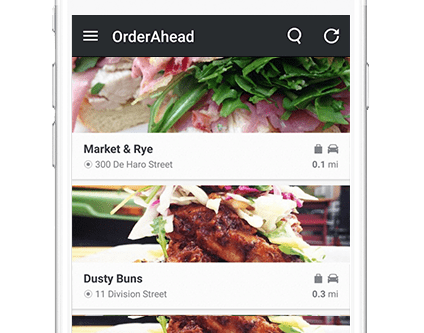
Card Layouts
Card layouts have been around for a while now, but there has recently been a surge of apps adopting this style. Cards allow for easy parsing of content and draw emphasis to interactive elements through affordance and association with actual sheets of paper.

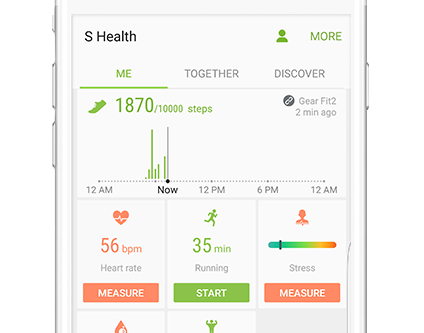
Data Visualization
With the influx of health stat trackers, we’ve seen infographics and data visualization become more prevalent amongst utility application. From running, to sleep, to counting calories, there’s an app…and a graph for everything these days.

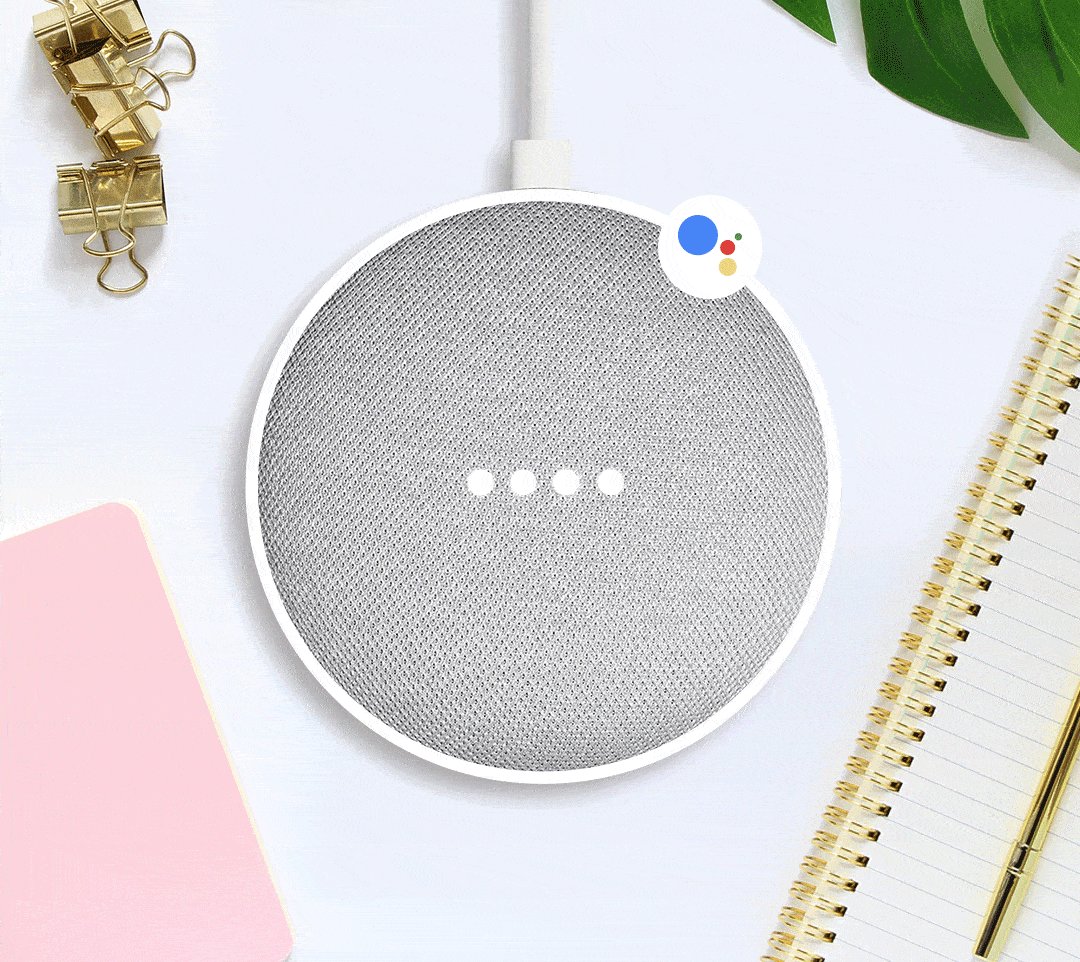
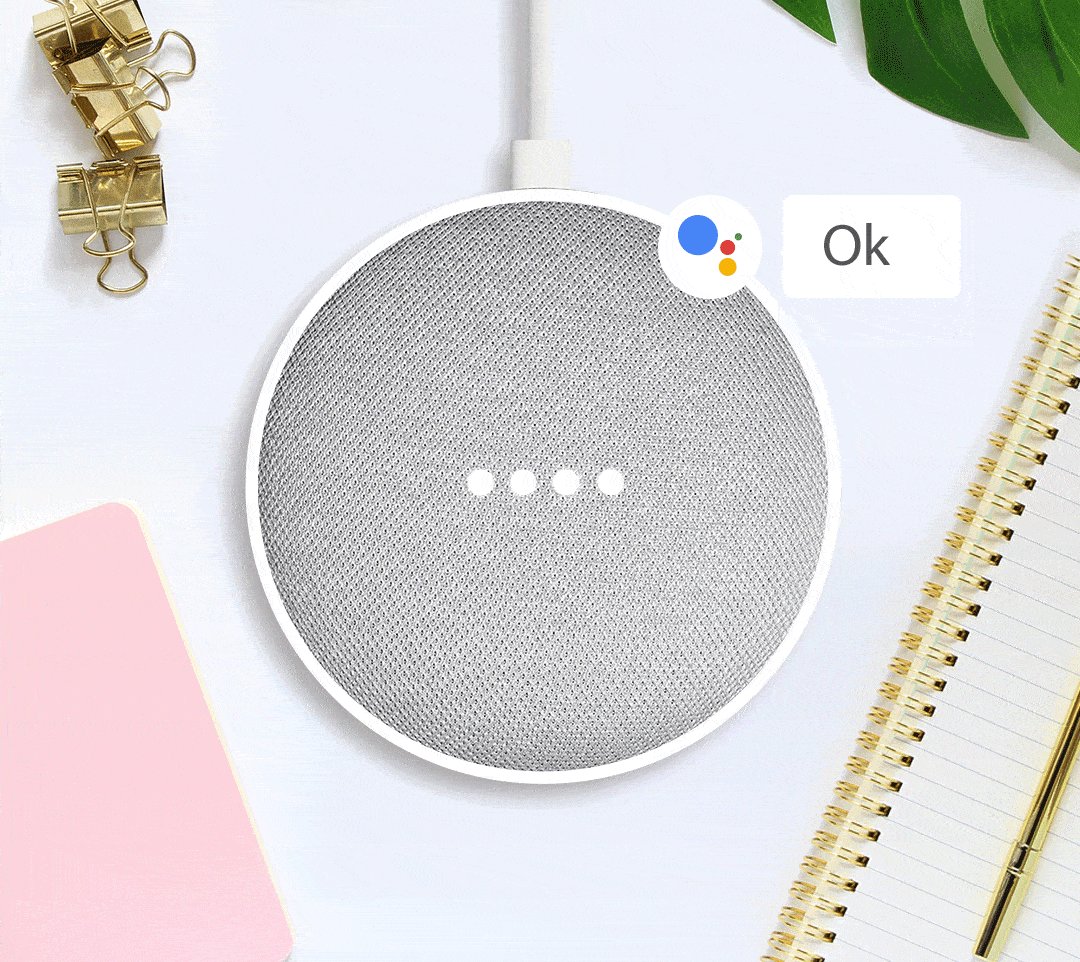
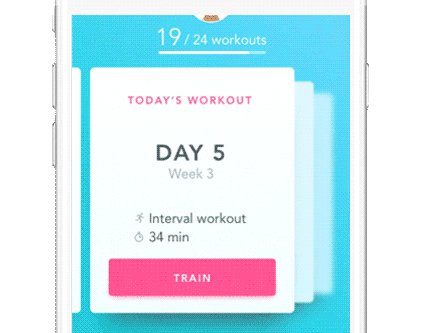
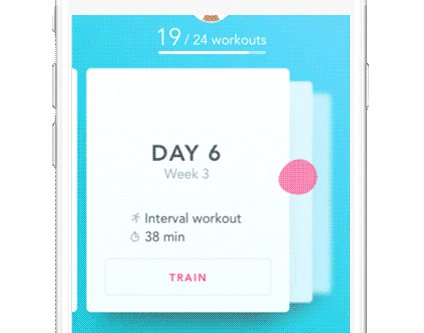
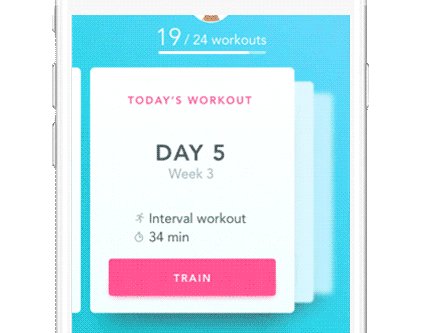
UI Animation
Animation has always been a part of user experience design, but recently there has been an even stronger emphasis. Simple sliding transitions have been replaced with flipping through objects like above or adding a touch of charm with animated iconography. With dev kit support and the growing use of HTML5 animations, static applications are brought to life through interactive animation.

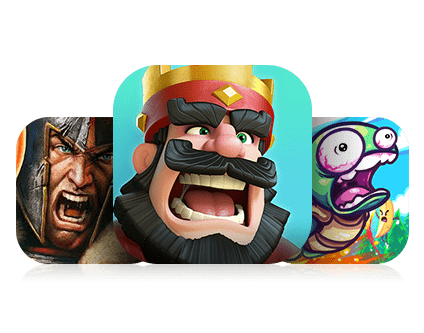
What Are We Yelling About?
We’re not sure where this trend came from but everyone needs to take a deep breath and calm down. We get it, your game is exciting! That said, when a bunch of game icons look similar, you might as well be shouting into the ether.

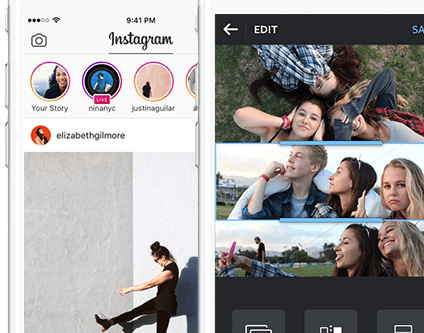
Segmentation
Facebook and its acquisition, Instagram, break their functionality into separate apps, creating more work and confusion on the user’s end. Do we really need an app for layouts, an app for GIFs, and app for Timelapse, AND an app to browse and post these creations?

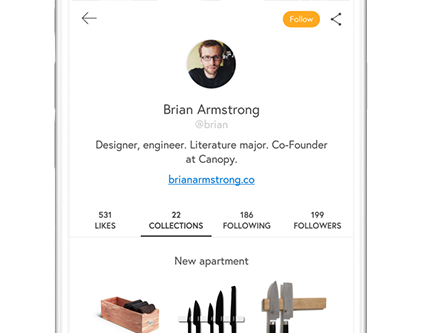
Ultra-minimalist
We know the value of whitespace, but this is a whole ‘nother level. An application without grounding elements neglects to emphasize key points of user interaction.

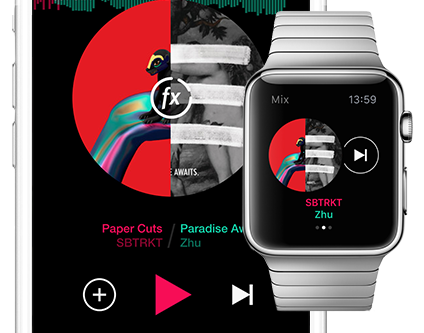
Wearable Integration
Wearables are just starting to hit their stride and become commonplace. We look forward to seeing how these devices can enhance mobile and desktop app experiences in the coming year.
Takeaways: The interruption of pulling your phone from your pocket has been replaced with checking your smartwatch, a much more natural motion. With the implementation of accelerometers and heart rate monitors, these watches do so much more than your Grandpa’s Swatch.

Flat 2.0
Skeuomorphism is long gone, and flat is on its way out. Enter Flat 2.0. Utilizing characteristics of real-world objects, such as weight and depth, app design will take everything that was great about the skeuomorphic past and apply it to the flat future.
Takeaways: The inclusion of lighting and depth in user interfaces creates more clear interactions because users relate on-screen objects with real-world objects that they interact with everyday, like sheets of paper or shelves.